
主题手动安装
前言 :欢迎使用Typecho Webstack导航主题根目录博客二次开发版
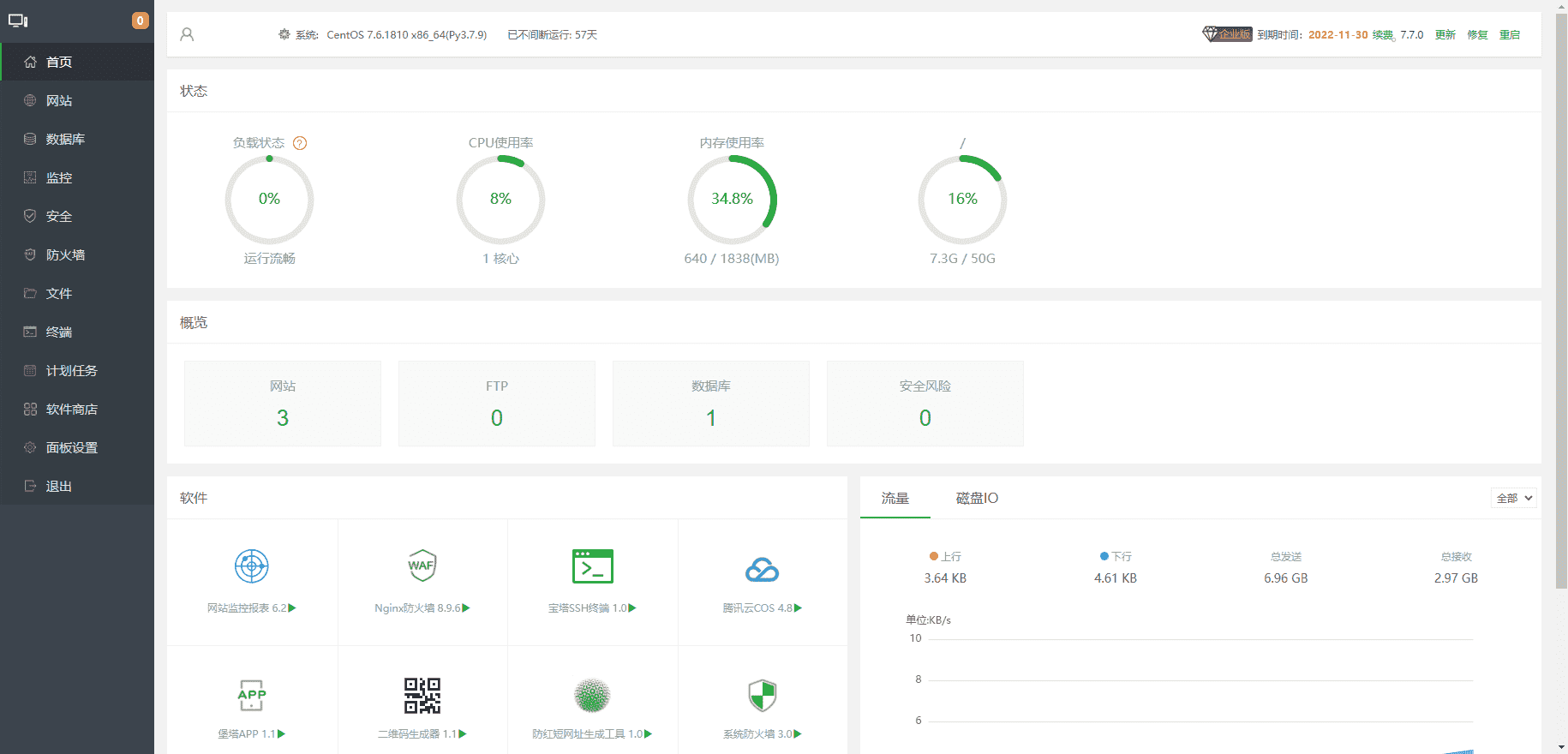
1.环境准备
1.1运行环境:
nginx
或apache
php5.6以上
Mysql
1.2运行框架:Typecho
最新主题版本V2.xx及后续更新版本支持Typecho1.2
主题V1.1.11及以下不支持Typecho最新版本Typecho1.2,请使用Typecho1.2以下的版本。
1.3其他特别说明
部分Nas内网用户安装后外网访问页面加载异常,丢失样式。请前往Typecho后台-设置-基本中将站点地址设置为外网访问域名。
其他特别说明暂无
2.安装typecho
前往typecho官网 https://typecho.org/下载并上传到网站根目录,访问域名后安装typecho
3.上传主题
将主题上传至Typecho主题目录并解压
网站地址/usr/themes/这是主题目录,解压到这里4.启用主题
上传完毕之后,登录Typecho,在控制台-外观中选择启用本站二开主题WebStack
安装完毕
根目录二开版特性
{callout color="#f0ad4e"}
- 当前最新版本V1.0 2022年11月23日发布 Hot ~
- 新增自动获取APi/导航内页/全站SEO/速度优化/天气优化/站内搜索/列表折叠等功能。
- 手机PC 栏目数量多段可调
- 新增顶部导航栏,集成心知天气
- 新增顶部多色小模块后台可设置图标&链接
- 全局新增暗黑模式切换,夜晚自动开启
- 右下角新增快捷控制悬浮按钮
- 底部美化,调用每日诗词,新增ICP备案号、运行时间、友情链接。
- 本次二开所有功能设置均已集成至后台,带开关控制和内容表单。
- 所有内容后台可设置,无需修改源码。
{/callout}
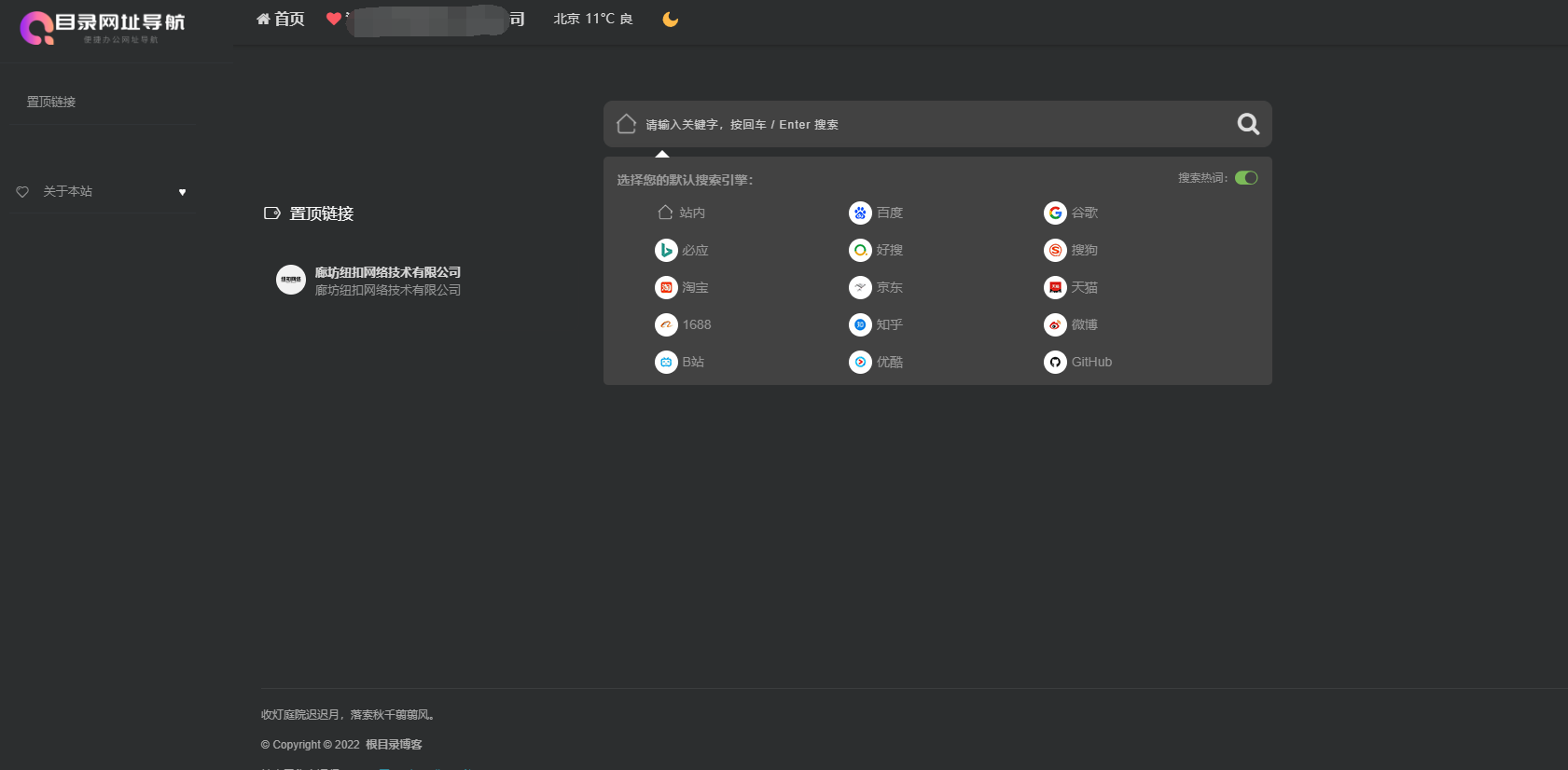
演示
Demo:kuai123.top
演示站收录提交页面设置方法:typecho后台新建页面,然后在主题设置填写创建的页面链接
升级主题后页面乱码不要慌,新旧版本CSS不兼容,清除浏览器缓存即可
新增暗黑模式

新增右侧悬浮窗

新增顶栏演示

底栏展示

以上所有功能均已集成到后台设置,暗黑模式、悬浮窗、底部运行时间添加了控制开关。不需要后台可以关闭。
所有功能的自定义字段参数也都在后台可调!底部新增每日诗词,ICP备案号、站长统计。顶部小模块、等等等等…详细如下截图:
{collapse}
{collapse-item label="折叠标题一" open}
折叠内容一
{/collapse-item}
{/collapse}
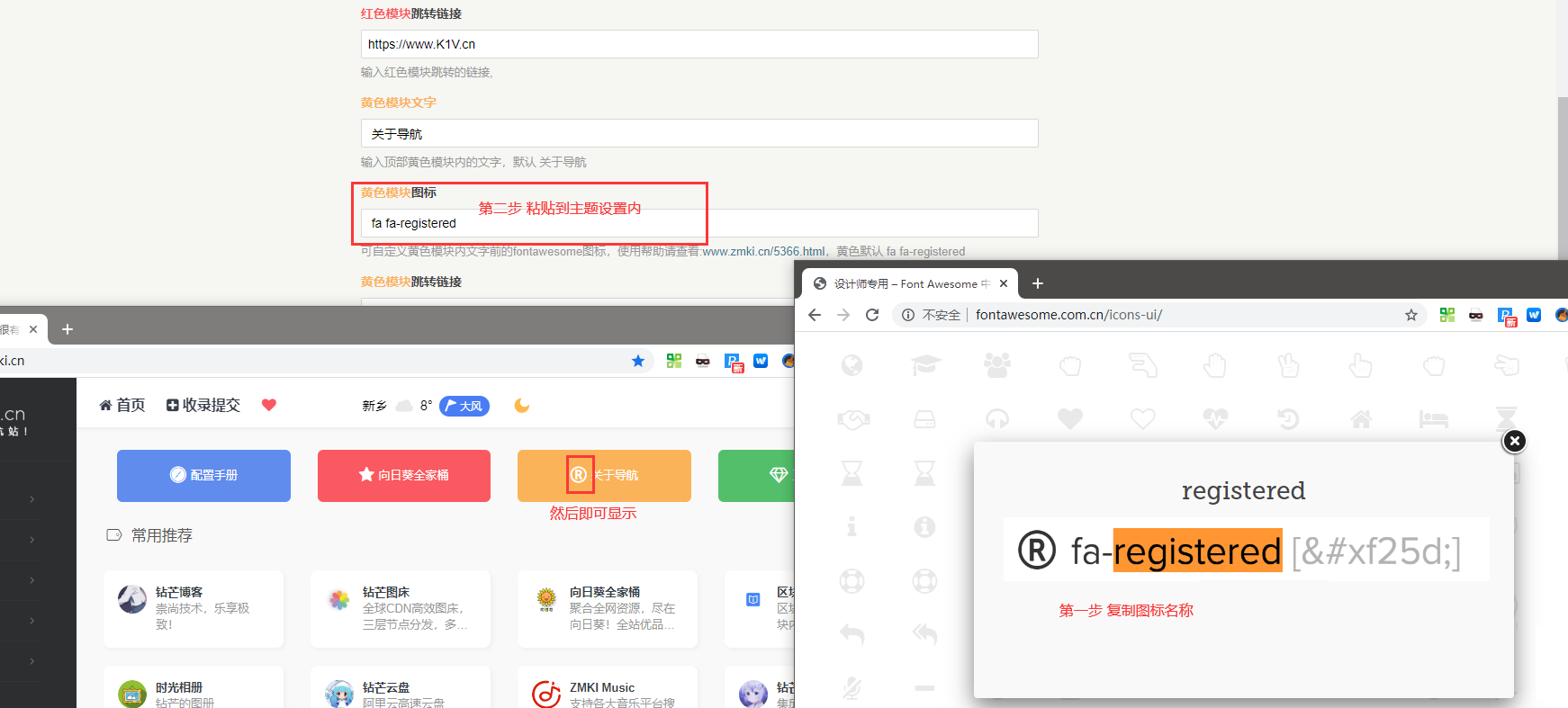
v0.4.9新增顶部小模块图标设置引导:
前往 http://www.fontawesome.com.cn/icons-ui/
找到你喜欢的图标,复制名称后填入 模块图标 即可。如下图
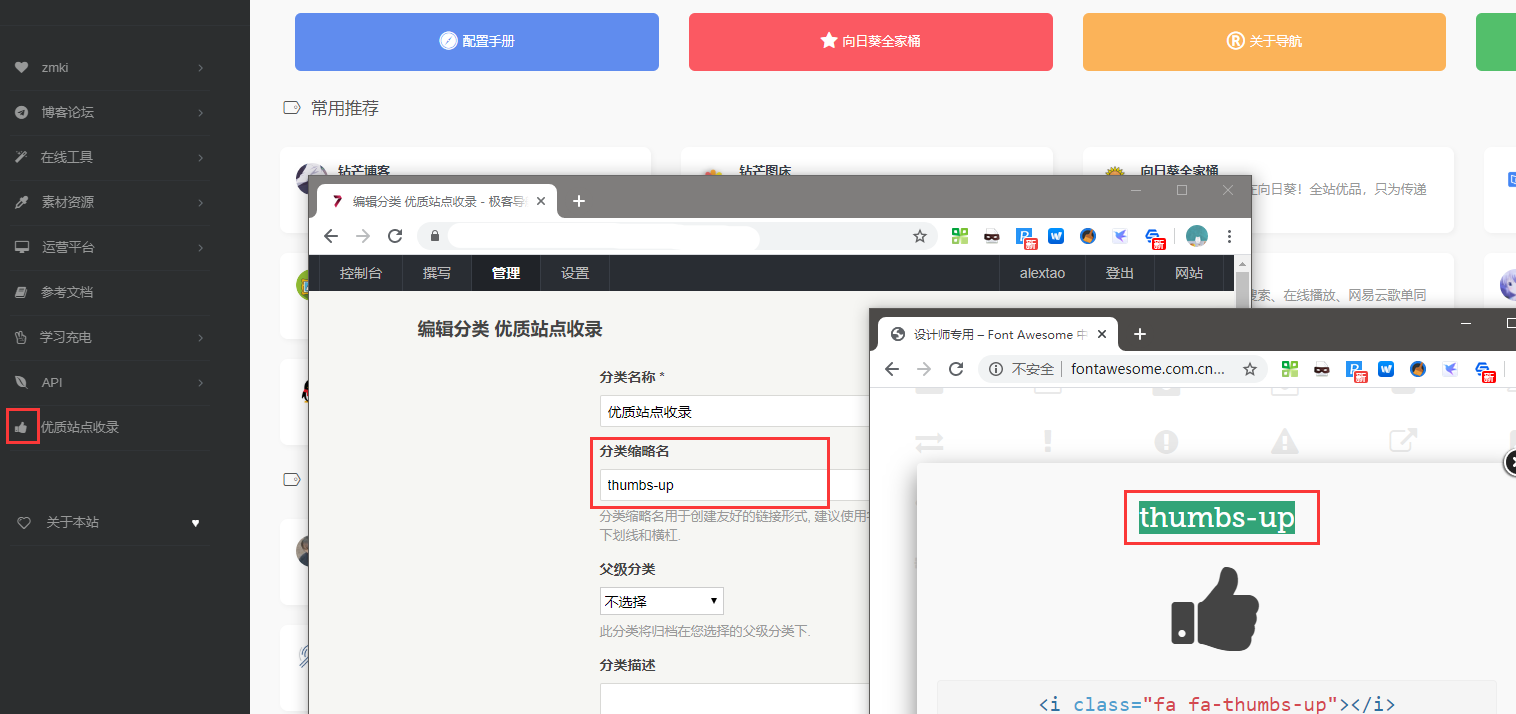
首页导航分类图标设置引导:
导航分类名称前的图标也是同理,不过要复制的是图标名称 而不是class内的内容。
位置在 编辑分类–分类缩略名 然后填入fontawesome图标名称即可,如下图:
Typecho1.2 手动适配自定义排序
由于typecho1.2 代码写法有变,之前旧版本的排序文件替换后无法使用,本文介绍typecho1.2 手动添加自定义导航自定义排序功能。
导航主题包内附带有打包好的替换文件,可以直接上传覆盖即可,本文仅提供代码解释及有需求要手动替换的用户。
涉及修改的文件有3个
{callout color="#f0ad4e"}
/admin/write-post.php
/var/Widget/Contents/Post/Edit.php
/var/Widget/Archive.php
{/callout}
我们从第一个开始,添加后台字段设置表单
1. 修改/admin/write-post.php
在大约110行处,添加排序设置表单
<section class="typecho-post-option">
<label for="order" class="typecho-label">排序</label>
<p><input id="order" name="order" type="text" value="<?php $post->order();?>" class="w-100 text" /></p>
<p class="description">文章排序,数字越大位置越靠前,不需要则不填,默认为0。</p>
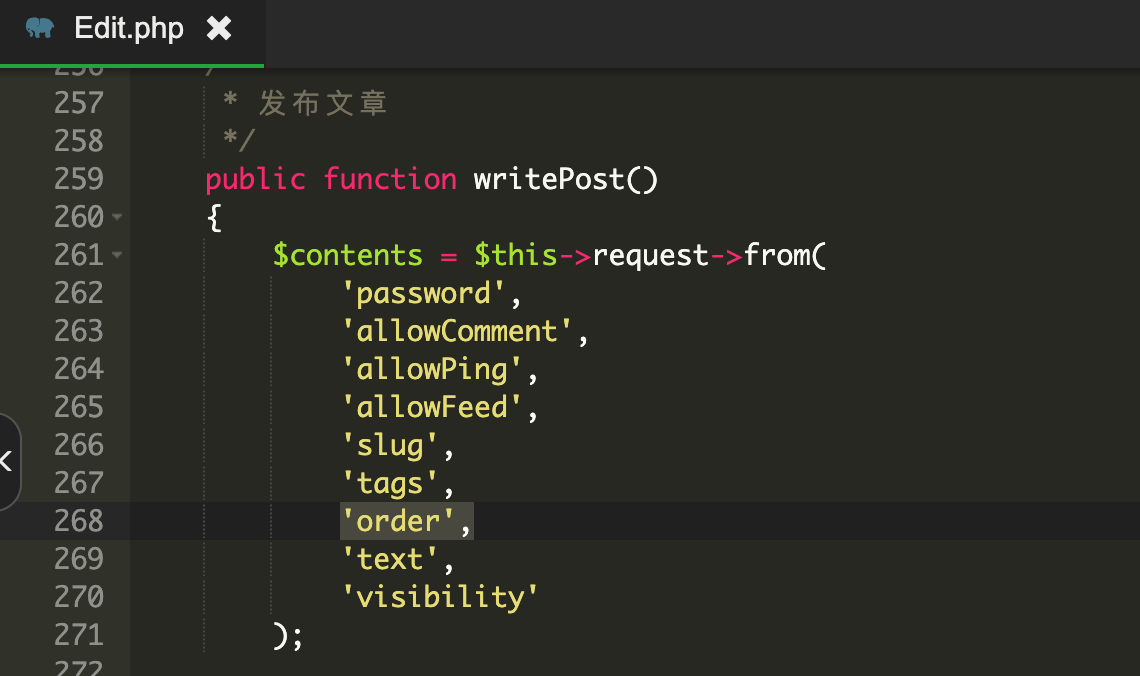
</section>2.修改/var/Widget/Contents/Post/Edit.php
大约在267行处,添加’order’ 函数,添加表单提交函数
'order',如图:
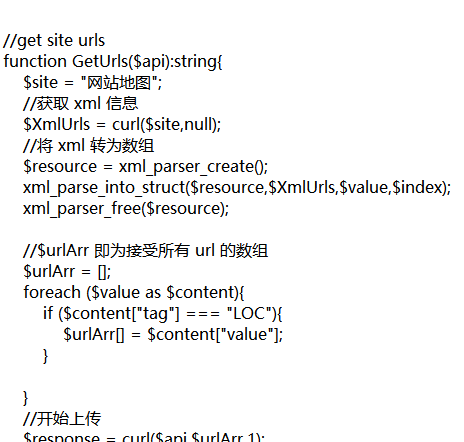
3.修改/var/Widget/Archive.php
大约在1382行处,替换下边部分代码,调整前台自定义排序调用
/** 如果已经提前压入则直接返回 */
if ($hasPushed) {
return;
}
if (isset($this->parameter->order)) {
$order = $this->parameter->order;
}else {
$order = 'created';
}
/** 仅输出文章 */
$this->_countSql = clone $select;
$select->order('table.contents.'.$order, $this->parameter->asc ? Typecho_Db::SORT_ASC : Typecho_Db::SORT_DESC)
->page($this->_currentPage, $this->parameter->pageSize);
$this->query($select);
}
如图:
下载模板
此项目致谢:
- 予安博客提供技术支持与协助研发:yuanki.cn
- 前端模板基于:WebStack
- 二开版本基于:Typecho设计导航主题WebStack SEOGO.ME
{hide}
{cloud title="Typecho Web Nav" type="wy" url="DOWN-NULL" password="Password"/}
{/hide}








- 最新
- 最热
只看作者